DeepDiive
A web app with a virtual conversation card deck to build more meaningful connections between remote workers
Summary
In response to increased isolation among remote workers, DeepDiive reduces the effort needed to have meaningful 1:1 interactions with colleagues, using a virtual conversation card deck targeted to remote workers in the tech industry. Our questions, which go deeper than surface-level small talk, aid in building stronger relationships with coworkers and reducing the possibility of burnout.
DeepDiive features a conversation card deck that sparks insightful conversations and meaningful relationships between remote coworkers.
Problem
With the rise of remote work, social interactions between colleagues have taken a back seat to other priorities in the virtual workplace, leading to increased isolation and burnout. Studies show that there are more meetings and more emails exchanged than ever, but this does not translate to the work’s social environment.
Solution
Our solution is a web app, separate from Slack and Zoom, that consists of a clean deck of virtual conversation cards to spark more meaningful interactions. Scientific study and user research were used to gauge what makes conversations meaningful, and we used these resources to inform the questions included in this game.
Tech
Miro
Trello
Google Slides
Figma
Google Surveys
Maze
Zoom
Role and Timeline
I am the product designer on a four-person cross-functional team (a product manager and two developers).
Our time to launch was eight weeks.
Deliverables
Competitive Analysis
User Surveys & Interviews
User Personas
User Stories
Wireframes
Mockups
High-Fidelity Prototype
Usability Testing
Product
| Product | Virtual? | Work friendly? | Independent of Zoom/Slack? |
|---|---|---|---|
| The Skin Deep | ❌ |
✅ (Has work-related deck) |
✅ |
| Reflex | ❌ | ❌ | ✅ |
| So… | ❌ | ❌ | ✅ |
| Donut | ✅ | ✅ | ❌ |
| DeepDiive (Our product!) |
✅ | ✅ | ✅ |
Competitive Analysis
In looking at other conversation cards products, they all were physical decks, each with different aesthetic approaches. What we discovered was that there was no virtual questions card deck, specifically targeted to coworkers. Considering the rise of the permanent remote workplace, this seemed to be an untapped market.
User Surveys & Interviews
To validate our problem space, we deployed a Google Survey with 18 respondents and subsequently completed 5 user interviews on Zoom. All respondents worked remotely in the tech industry at some point since March 2020.
62%
of surveyed remote workers ranked their satisfaction with meaningful interactions at work with a 3 star rating or less out of 5.
This data contrasts with the fact that 41.2% of respondents stated they frequently have social interactions at work. Our conclusion was that despite social work interactions being common, they don’t have much depth.
“I think when most/all of your interactions are through a screen there can be a lot of miscommunication and hard to find solid connection outside of the work you are doing.”
-Quotes from Survey Respondents
We also asked folks what constitutes a meaningful social interaction to gauge how best to support these workers. Here’s an example of a common response:
“A meaningful interaction is understanding the thoughts and feelings of my co-workers, particularly about non-work related things.”
Phrases we noticed most in these responses included more connected, unrelated to work, and impactful. We used these ideas as North Stars in our product development— our product will help coworkers become more connected by understanding who they are outside the workplace.
These survey results were supported by all five of our interview subjects, all of whom work in the tech industry at various sized start-ups. They included:
A 30 year old software engineer in NYC
A 28 year old data analyst in San Francisco
A 44 year old software engineering manager in NYC
A 30 year old software engineer in Toronto who recently moved from Jamaica
A 25 year old marketing manager in the Carribean
Each individual interviewed had unique perspectives on remote work, but their responses shared five specific pain points that guided our design:
🗓 Busy
Lots of focus on work tasks and work-related meetings
😳 Awkward
Not knowing when to speak or what to speak about on social calls
🤖 Less Natural
More effort to socialize about things outside of work; there’s less opportunity for bump-ins in the office
🌎 Proximity
Being physically far away and sometimes of different cultures
💻 Overused Tools
Fatigue from Slack and Zoom, not great for context switching
User Personas
We created two user personas based on the results of our research, each with different approaches to meaningful interactions with their remote colleagues.
Alex Schultz is a senior software engineer at a small start-up in San Francisco who misses spending time with his work friends. Sherika Brown is a Grenadan national working as a product manager in Toronto— she wishes she could show more of her culture in the workplace.
Alex Schultz
Age 30 | Senior Software Engineer | San Francisco
“I wish I could maintain connections with my colleagues during my busy remote work schedule.”
Sherika Brown
Age 29 | Product Manager | Toronto
“I want to know that I have a safe space to be myself while connecting with teammates, despite being from a different country.”
User Stories
With both Alex’s and Sherika’s needs in mind, we generated four user stories focused on our target demographic: remote employees who work at tech startups in North America.
As a remote employee, I want to…
…reduce the awkwardness of not knowing what to say in conversations with teammates so that I can be better acquainted with them.
…reduce the effort of planning social interactions so that they can feel more organic.
..easily connect with teammates who don’t live close to me so that we can still get to know each other.
…learn about coworkers’ interests outside of work so that we can have a more meaningful bond as teammates.
Main User Flow (Host)
User Flow
Given we had only eight weeks to complete this project, I pared down the product to its essentials for the MVP. Completing a user flow was crucial for this purpose, as it helped our team avoid scope creep and aligned us towards an attainable goal.
Wireframes: Main User Flow
Wireframes & Initial Testing
I used my wireframes to create the basic flow of the product, which included directions, the start of the game, and the game interface itself. My prerogative with the design was to ensure it would be accessible to and inclusive of all folks in the workplace.
To ensure we were on the right track, we decided to conduct three usability tests with the lo-fi designs. We gained three significant pieces of feedback from this initial round of testing:
The directions were not clear enough. Our response was to create more slides with both texts and visuals for how the game worked.
The game started too quickly without any chance to regroup. Our solution to this pain point was to create a visual card deck that asks the user to “pick a card.”
The game itself was very simple and easy to use, so we kept the format for our hi-fi designs.
Mockups: Selection of Main Screens
Mockups
Almost all interviewed users said that they sought relief from an exhausting day spent on video chat, hence us creating a web app rather than a Slack or Zoom plug-in. After toying with different visual designs, a solution to their fatigue was to include colors that are both calming (blue) and energizing (yellow, orange). I applied this palette in a relaxing wave motif, which led us to our product name: DeepDiive.
Summary of Usability Tests
I completed four monitored usability tests on Zoom and distributed a Maze usability test, which received five responses.
The test subjects of the Zoom sessions consisted of:
A male HR manager from Toronto
A female software engineer from Toronto
A female technical product manager from Atlanta
A male software engineering manager from Toronto
Key Findings from Tests
All interview subjects and Maze test takers used the word simple to describe the game itself. Since we wanted DeepDiive to be easily used by everyone, we considered this result a success.
However, there were still varied results on the directions. The Toronto-based HR manager skipped over them completely, while the technical product manager from Atlanta believed there should be added steps. We ultimately clarified the instructions even further in the final MVP, as we didn’t want to risk any user being confused.
Some folks didn’t understand that DeepDiive was a companion to another communication app, although these directions were on the same screen that hosts copied a unique link to share. We concluded that this information was not in a place where users expected them to be.

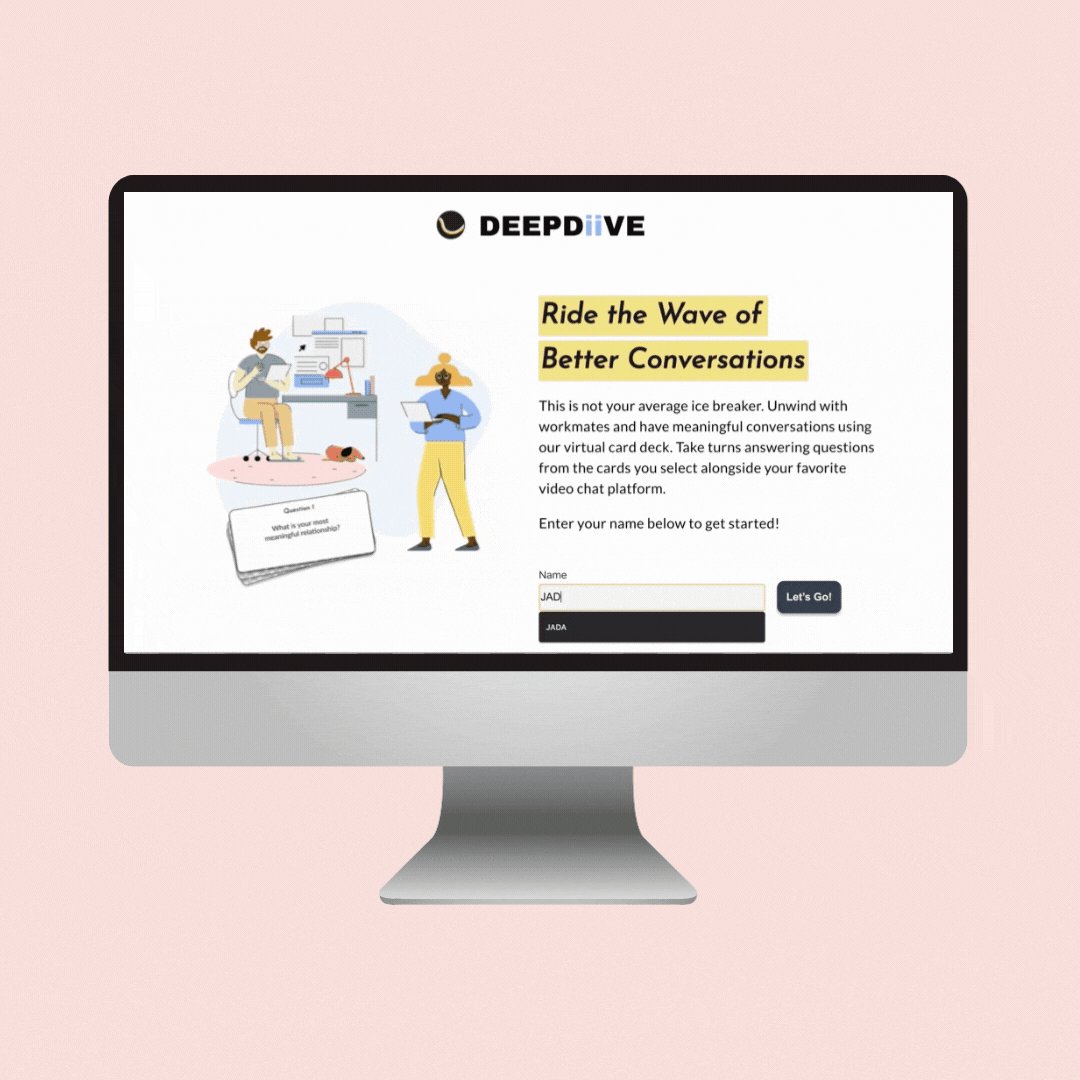
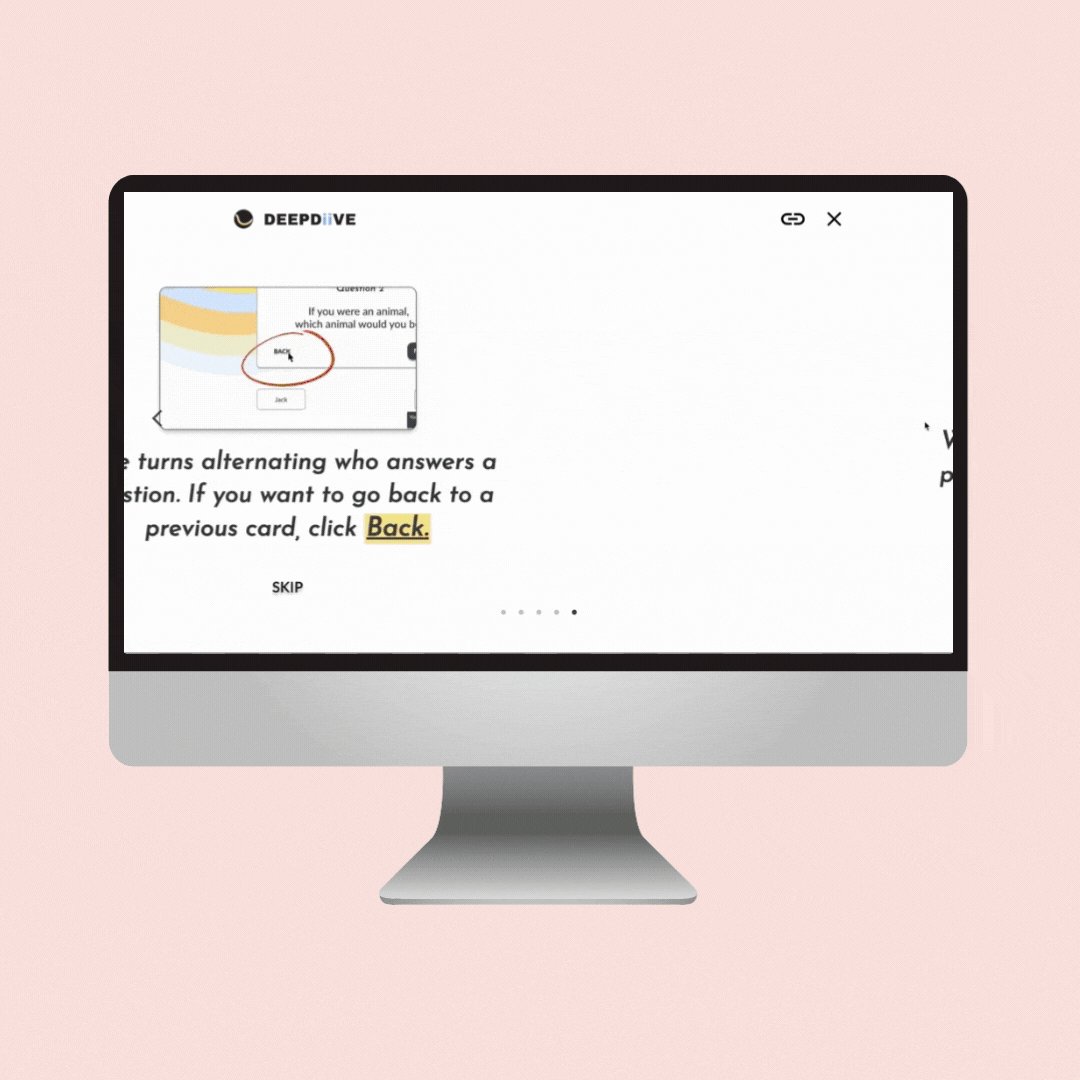
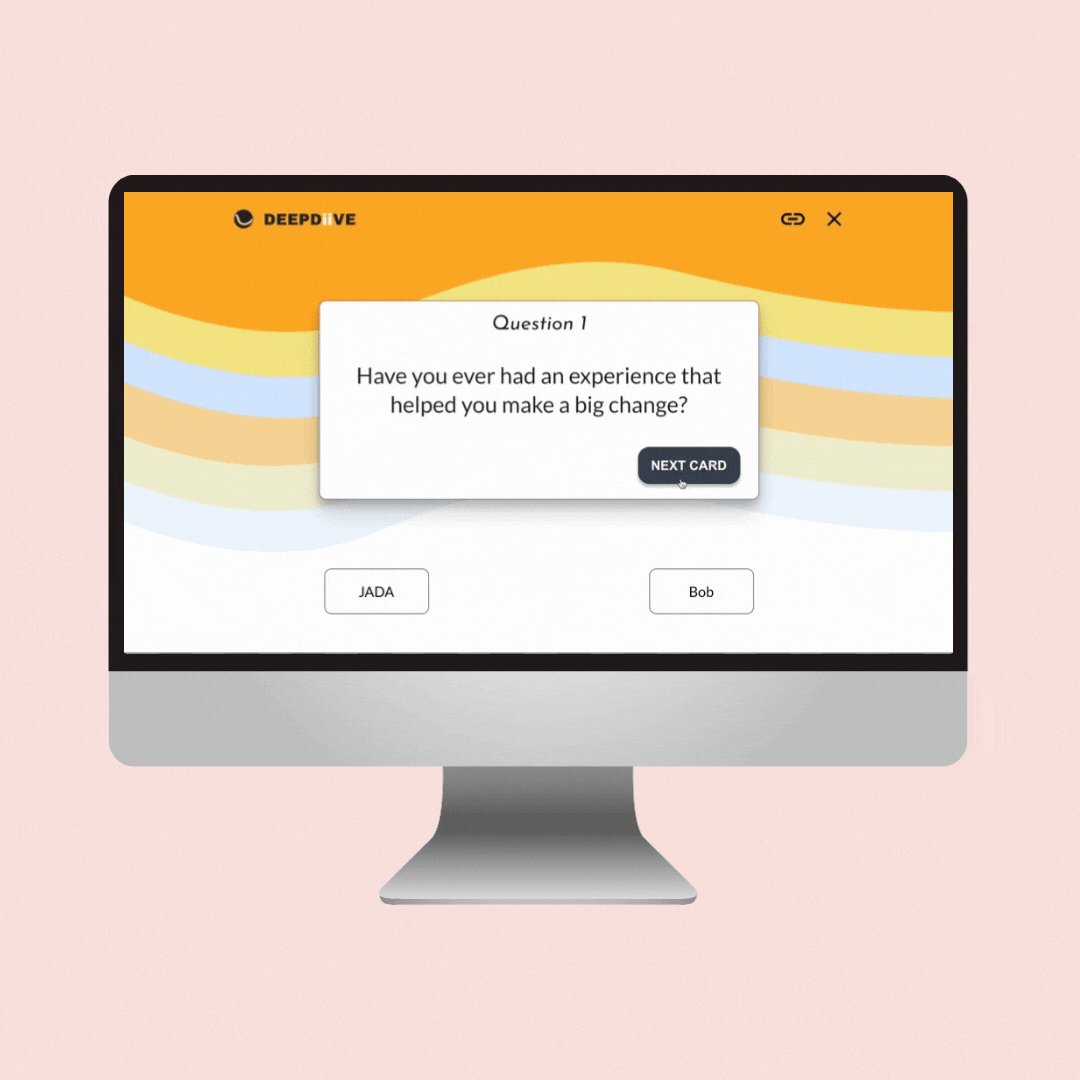
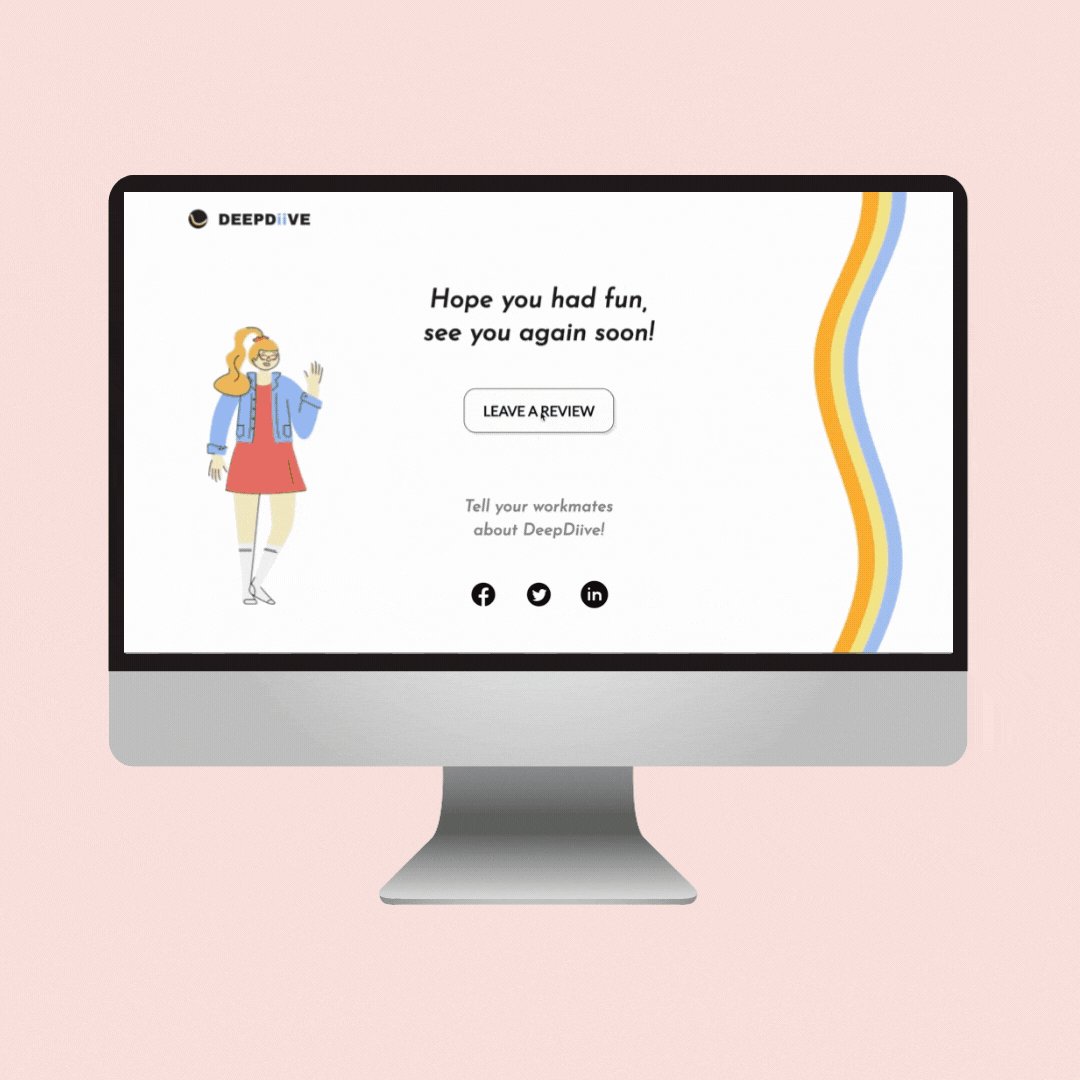
DeepDiive
Live Web App
When we launched our MVP, we made some changes from the prototype to the final product.
We added more text in other locations in the app about using another communication app with DeepDiive. We determined these based on where users said they would expect to find this information.
We put the host in control of the game itself, such as clicking “Next Card.” This decision made the game play even easier and reduced the cognitive load of the players.
Launch Feedback & Next Steps
A crucial component for our initial launch was to include a feedback form for any additional user insight. While most feedback was positive, there were three key insights shared by those who played.
More interactive
Almost all respondents to our feedback survey said that the game needed more interaction between players.
Next Step: add reaction emojis and chat components
Voice chat feature
Two players suggested the same feature: a voice chat component rather than video, a direct response to their personal Zoom video fatigue.
Next Step: prioritize voice chat over video and plan mobile responsive design, which can incorporate audio
Clearer directions
All users still expressed confusion about the directions and voiced suggestions for better clarifying them.
Next Step: minimize screens and providing access to them throughout game play
What I Learned
🎬 Maintain a bias for action.
Receiving team feedback during the design process is essential, but in such a lean sprint, it is also vital for team members to make decisions on their own to further our collective progress.
🥇 Prioritize, then re-prioritize.
With a tight eight-week sprint for our MVP, our team focused on feasibility and what was most valuable to the user— we can always iterate after launch and rely on our features backlog for future ideas.
📝 UX writing is a vital component of UX design.
Every word can alter the user’s understanding of a product, which was especially true in our instructions. I realized how crucial UX writing is with regards to accessibility in particular.
👥 The MVP isn’t an exact replica of the design prototype.
Once I handed my designs over to our engineers, some aspects of my initial design we agreed upon didn’t translate well in the MVP. Our team cooperated to make concessions based on skill sets and our short timeline.